チョットカット
簡単動画カットアプリ
Appliv様に掲載していただきました。
動画のカットに特化したアプリ

チョットカットは、簡単操作で動画をカットできるアプリです。動画のカット方法が、よくある指でのドラッグによるカット位置指定ではなく、 カットしたい位置まで動画の位置を移動した後、その位置でカット開始ボタン、カット終了ボタンをタップする独自のUIを採用しました。

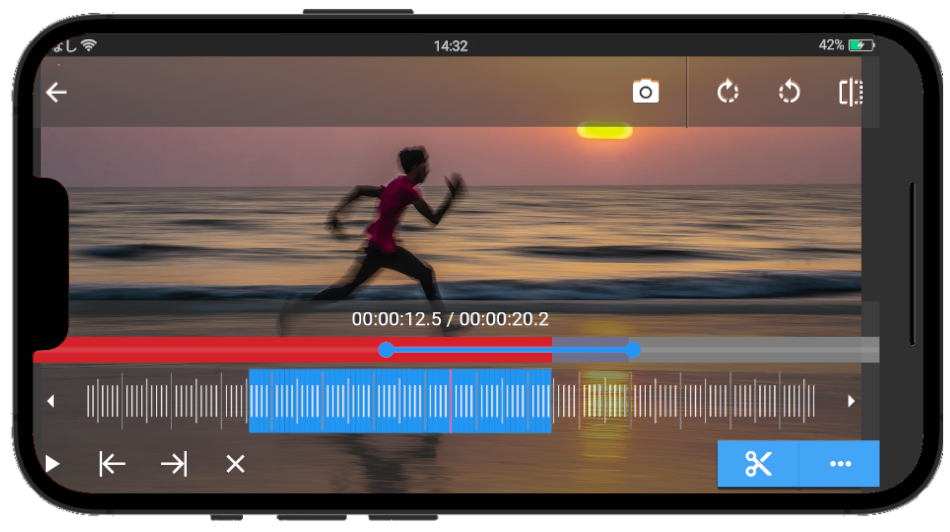
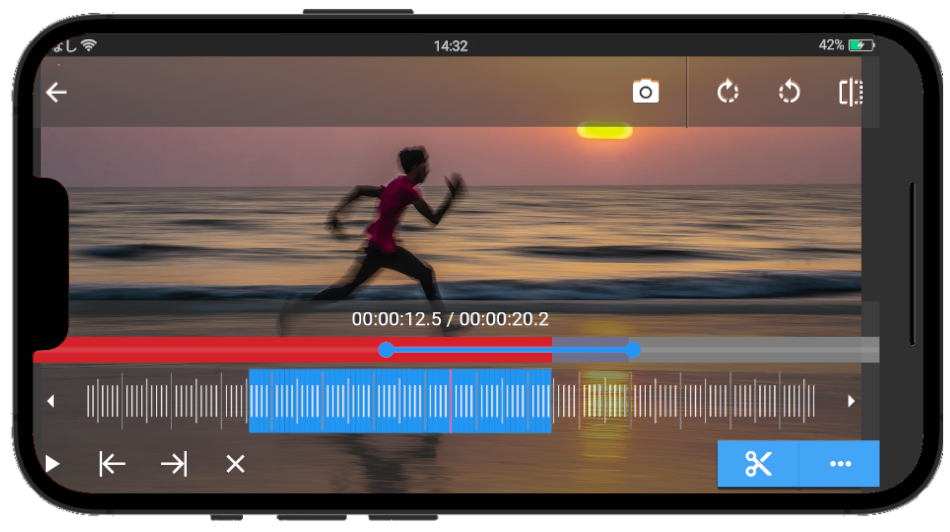
スマホ画面を最大限に使った編集画面

チョットカットは、編集中の動画をスマホに全画面で表示し、動画をできるだけ大きな画面で確認しながらカットきるよう工夫しています。

カットしたい位置に簡単移動

チョットカットは、カットしたい位置まで簡単に移動できるように、 大まかな位置へ移動するためのシークバーと、より細かい位置決めを行うためのタイムラインという2種類の移動方法を備えています。 さらにタイムラインの左右にあるボタンをタップすることで0.1秒単位の移動、動画の左右をタップすることで0.5秒単位の移動が可能ですので、 カットしたい位置までの大まかな移動から細かい位置決めまで自由自在です。

無劣化でのカットや、正確な位置でのカットが可能

チョットカットは、動画カットの際に、動画を無劣化でカットすることが可能です。 無劣化でカットする場合は、キーフレームという時間単位で切り取る必要があるため、実際に指定したカット範囲と少しずれることがありますが、 高速に、劣化なくカットすることができます。 指定したカット範囲と少しずれてしまうのが嫌な場合は、正確な範囲でのカットを選択することも可能です。

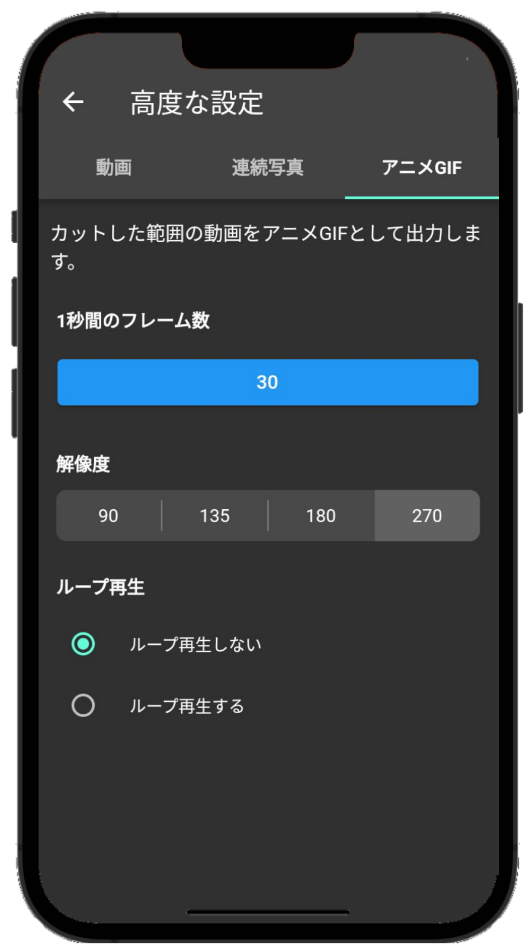
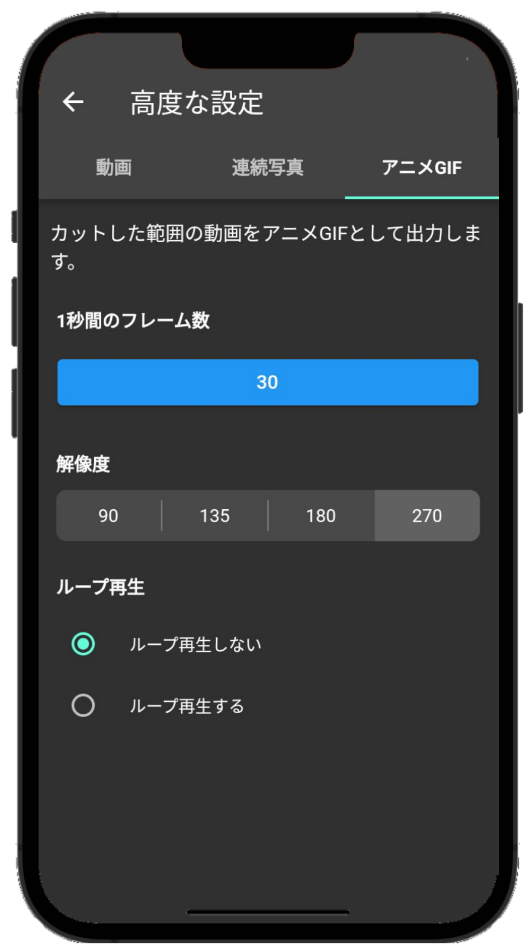
動画の簡単な変換機能も用意

チョットカットは、動画をカットする際に、動画の回転や反転が可能です。また、チョットカットは基本的には動画カットに特化した動画編集アプリですが、 簡単な変換機能として、カットの際に動画の再生速度を変更したり、連続写真への変換、アニメGIFへの変換も可能です。